Overview
This page give you an overview of Telar Scoial UI and things are working together in frontend.
Find Telar Social UI repository here.
Directory Structure
root-directory
├── src
│ ├── api
│ ├── assets
│ ├── components
│ ├── config
│ ├── constants
│ ├── containers
│ ├── core
│ │ ├── domain
│ │ │ ├── entityName1
│ │ │ ├── entityName2
│ │ │ └── ...
│ │ ├── factories
│ │ └── services
│ │ ├── entityName1
│ │ ├── entityName2
│ │ └── ...
│ ├── data
│ │ ├── webAPI1
│ │ │ ├── services
│ │ │ │ ├── entityName1
│ │ │ │ ├── entityName2
│ │ │ │ └── ...
│ │ │ └── ...
│ │ ├── webAPI2
│ │ │ ├── services
│ │ │ │ ├── entityName1
│ │ │ │ ├── entityName2
│ │ │ │ └── ...
│ │ │ └── ...
│ ├── layouts
│ ├── lib
│ ├── locales
│ ├── models
│ │ ├── entityName1
│ │ ├── entityName2
│ │ └── ...
│ ├── routes
│ ├── sotre
│ │ ├── actions
│ │ ├── reducers
│ │ └── sagas
│ ├── styles
│ │ ├── base
│ │ └── components
│ └── typings
└── public
Directory Descriptions
- React Components: We devided react components components in three parts. The component which is stateless, we keep in
src/layouts. Thesrc/containersincluding master components which we use router to load these components. Thesrc/componentsin including state components. - State Management: The
src/storeincluding directories managing redux store states. Thestore/actionsincluding actions creators. Thestore/reducersincluding redux reducers. Thestore/sagasincluding saga files from redux-saga to manage side effects such as asynchronous things like data fetching. contains example documentation files written in Markdown. - Web API Service: The
website/blog-examples-from-docusaurusdirectory contains examples of blog posts written in markdown. - Core Management: We keep the
src/coreas a most stable layer that includescore/domainincluding Web API Service class entities,core/factoriesincluding factory interface and class for Web API Service classes andcore/servicesincluding main interfaces for Web API Service insrc/datadirectory.
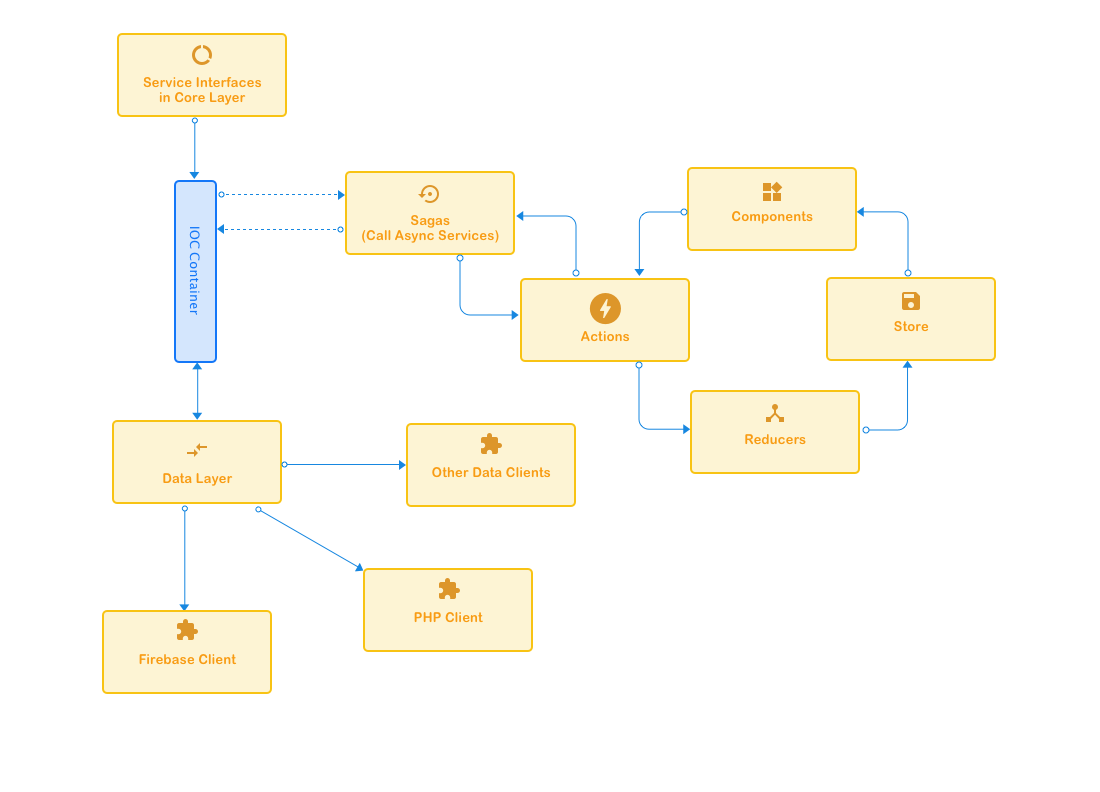
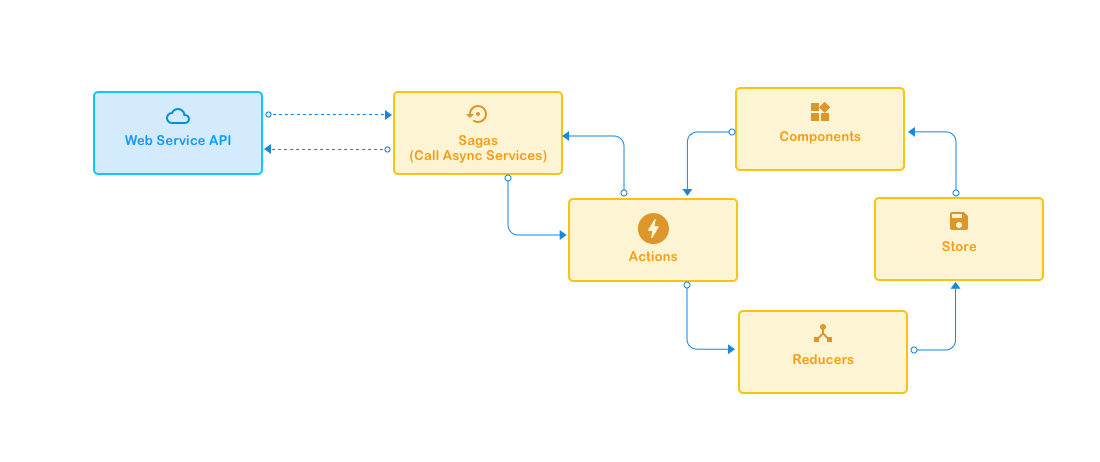
General Frontend Flow

To manage states in frontend side, Telar Social has a simple implementation of Redux. Follow above diagram Components emit an action from Actions.
If the action is a direct change on state in Redux Store Reducers will execute that action. If the action is async or needs to call an async web api Sagas will execute that action.
Sagas is a layer that manage side effects. Using redux-saga library we can handle async actions easier.
Asynchronous things like data fetching and impure things like accessing the browser cache) easier to manage, more efficient to execute, simple to test, and better at handling failures. redux-saga doc

Sagas layer using IOC container to access the Web Service API. When async action is done, saga will call another action to change respective state in (https://redux.js.org/api/store).
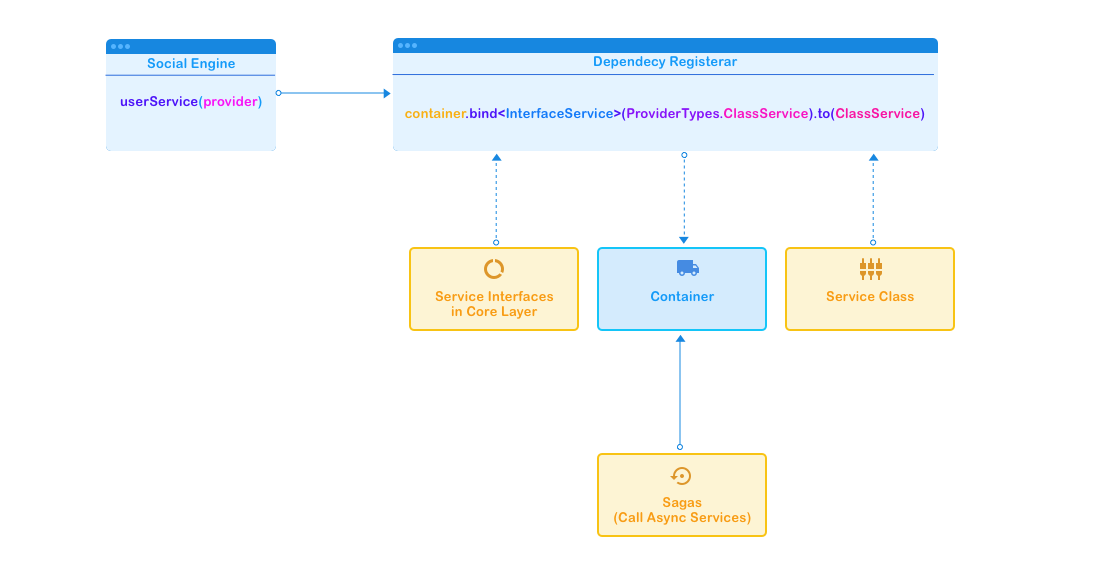
Using IOC Container
Thanks to InversifyJS we are able to implement javascript project that adheres to the SOLID principles. With this we can have different implementation from Data or Web Service API layer. With the least changes are able to have different solutions for backend such as server-less, docker, and etc.

⭐️ This page needs help. Please help with your contribution. To start click on edit button.
